表にグラフを取り入れる.
http://omnipotent.net/jquery.sparkline/#s-docs
のサンプルを参考に、基本を学ぶ.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <head> <script type="text/javascript" src="jquery-2.1.1.js"></script> <script src="http://code.jquery.com/jquery-migrate-1.2.1.js"></script> <script type="text/javascript" src="js/jquery.sparkline.js"></script> <script type="text/javascript"> $(function() { /** This code runs when everything has been loaded on the page */ /* Inline sparklines take their values from the contents of the tag */ $('.inlinesparkline').sparkline(); /* Sparklines can also take their values from the first argument passed to the sparkline() function */ var myvalues = [10,8,5,7,4,4,1]; $('.dynamicsparkline').sparkline(myvalues); /* The second argument gives options such as chart type */ $('.dynamicbar').sparkline(myvalues, {type: 'bar', barColor: 'green'} ); /* Use 'html' instead of an array of values to pass options to a sparkline with data in the tag */ $('.inlinebar').sparkline('html', {type: 'bar', barColor: 'red'} ); }); </script> </head> <body> <p> Inline Sparkline: <span class="inlinesparkline">1,4,4,7,5,9,10</span>. </p> <p> Sparkline with dynamic data: <span class="dynamicsparkline">Loading..</span> </p> <p> Bar chart with dynamic data: <span class="dynamicbar">Loading..</span> </p> <p> Bar chart with inline data: <span class="inlinebar">1,3,4,5,3,5</span> </p> </body> </html>
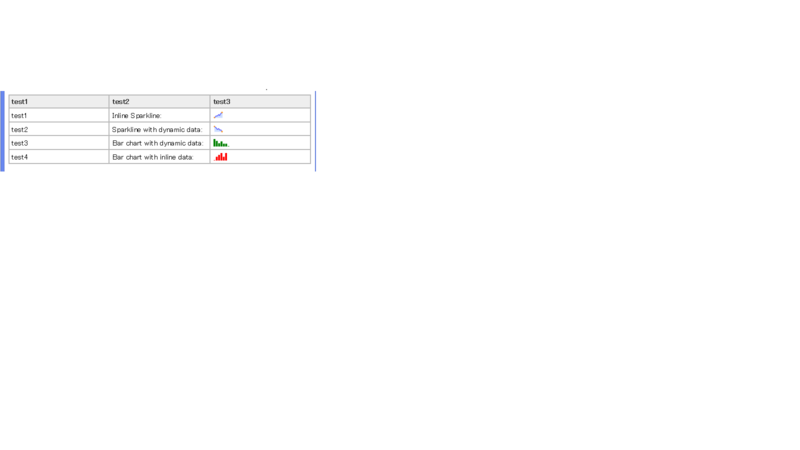
表にグラフを取り込む.test24_graph.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <head> <script type="text/javascript" src="jquery-2.1.1.js"></script> <script src="http://code.jquery.com/jquery-migrate-1.2.1.js"></script> <script type="text/javascript" src="js/jquery.sparkline.js"></script> <script type="text/javascript"> $(function() { /** This code runs when everything has been loaded on the page */ /* Inline sparklines take their values from the contents of the tag */ $('.inlinesparkline').sparkline(); /* Sparklines can also take their values from the first argument passed to the sparkline() function */ var myvalues = [10,8,5,7,4,4,1]; $('.dynamicsparkline').sparkline(myvalues); /* The second argument gives options such as chart type */ $('.dynamicbar').sparkline(myvalues, {type: 'bar', barColor: 'green'} ); /* Use 'html' instead of an array of values to pass options to a sparkline with data in the tag */ $('.inlinebar').sparkline('html', {type: 'bar', barColor: 'red'} ); }); </script> </head> <style type="text/css"> .sample_01{ width: 100%; border-collapse: collapse; } .sample_01 th{ width: 25%; padding: 6px; text-align: left; vertical-align: top; color: #333; background-color: #eee; border: 1px solid #b9b9b9; } .sample_01 td{ padding: 6px; background-color: #fff; border: 1px solid #b9b9b9; } </style> <body> <table class="sample_01"> <thead> <tr> <th>test1</th><th>test2</th><th>test3</th> </tr> </thead> <tbody> <tr> <td>test1</td><td>Inline Sparkline:</td><td> <span class="inlinesparkline">1,4,4,7,5,9,10</span> </td> </tr> <tr> <td>test2</td><td>Sparkline with dynamic data:</td><td> <span class="dynamicsparkline">Loading..</span> </td> </tr> <tr> <td>test3</td><td>Bar chart with dynamic data: </td><td> <span class="dynamicbar">Loading..</span> </td> </tr> <tr> <td>test4</td><td> Bar chart with inline data: </td><td> <span class="inlinebar">1,3,4,5,3,5</span> </td> </tr> </tbody> </table> </body> </html>